IOS编程界面基本用法总结
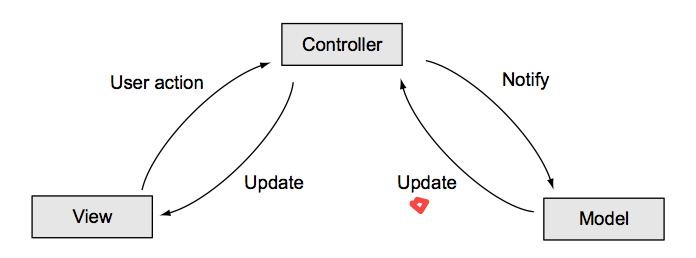
1 MVC模式

Control 充当view和model中间的中间人。
models 负责程序的数据和逻辑。
View 负责给用户显示信息。 view对象通过control得到数据。
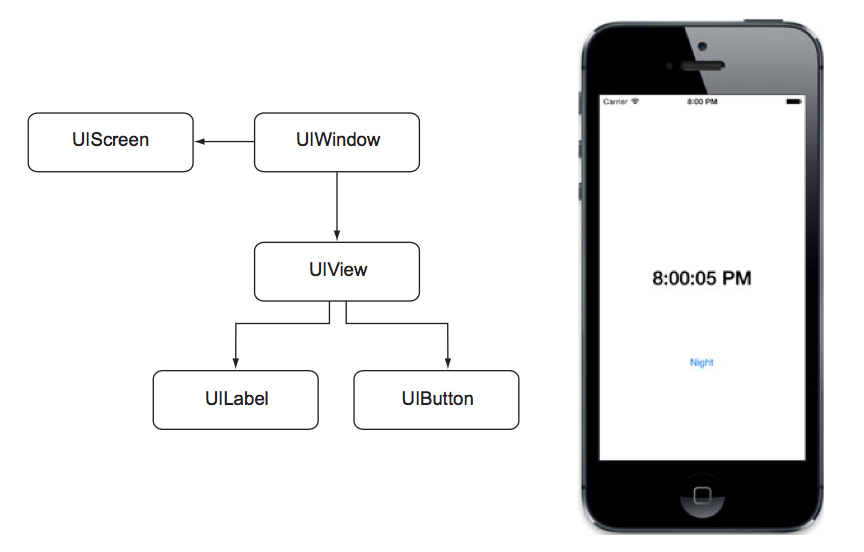
2 Screens Window Views
2.1 UIScreen 代表设备的物理屏幕
2.2 UIWindow 在UIScreen上,为显示view提供drawing的支持
我们的应用程序,通常之工作在一个Screen或者window,但是,如果我么使用video-out或者AirPlay在不同屏幕或者设备上,显示一些东西,我们会有多个screen和window。

2.3 UIView 代表一个矩形区域的用户接口元素
UIView,UIScree,UIWindow是 NSObject的子类。
@interface UIView : UIResponder<NSCoding, UIAppearance, UIAppearanceContainer, UIDynamicItem>
UIView 直接从 UIResponder派生的 ,负责Actionable 事件。 UIView 可以被动画。
UIBotton的直接父类是 UIControl,UIControl也是UIView的子类。 UIControl,作为父类的一个嵌套子类。
3 UIView
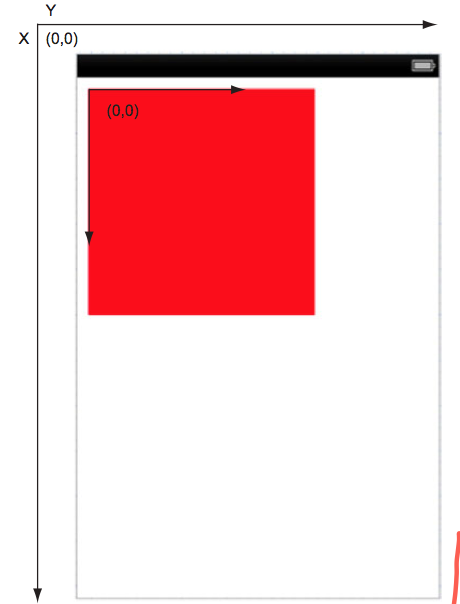
3.1 UIView与坐标系统
系统的默认的是(0,0)为左上角。同时 坐标系统的是相对于父亲的View的。
UIView *foo = [[UIView alloc] initWithFrame:CGRectMake(10, 10, 200, 200)];
[foo setBackgroundColor:[UIColor redColor]];
[self.view addSubview:foo] ;

上述代码会添加一个红色UIView 由上图显示的一样。 与父窗口的wiew的左上角(0,0)(10.10)向量偏移
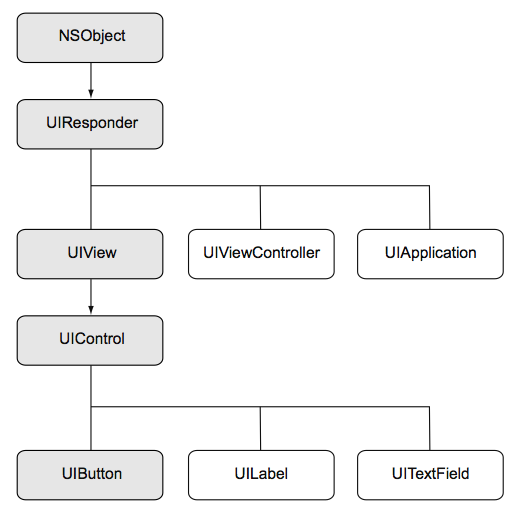
3.2 控件user interface controls
用户接口控制类 UIControl,control是用户可以看见和交互的接口元素。IOS提供了许多类型的controls Label,button, sliders, textfield, selectors ,activtiy indicator,和 search bars等。
控件继承图

- 我们可以使用UI设计,将控件拖拽到的Main.storyBoard中。这样控件将作为subview添加到父视图中
-
我们也可以通过手工编程还完成添加控件。
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(200,30, 100, 200)]; [label setBackgroundColor:[UIColor blackColor]]; [self.view addSubview:label];
3.3 响应actions和事件
- 可以通过在UI设计器上,用ctrol键+鼠标拖住,添加IOAction
-
可以代码添加连接函数
[self.modeButton addTarget:self action:@selector(toggleMode:) forControlEvents:UIControlEventTouchUpInside];
3.4 自定义颜色使用
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(200,30, 100, 200)];
//设置控件的背景颜色
[label setBackgroundColor:[UIColor blackColor]];
4 View controller
4.1 View controller 功能
- view controller管理者每个独立的view
- view controller 也负责和其他view这件转换和传输数据(segues)
4.2 view controller的生命周期,重要成员函数
-
为view contol建立或者返回一个view。从nib和stroyboard文件加载view。如果没有nib和文件,我们可以在这里自定义自己的视图。
- (void)loadView; -
view 已经完成加载
- (void)viewDidLoad; -
view将要被显示,是有使用动画
- (void)viewWillAppear:(BOOL)animated; -
view完成显示
- (void)viewDidAppear:(BOOL)animated; -
view将要从屏幕上消失
- (void)viewWillDisappear:(BOOL)animated; -
view完成从屏幕上消失
- (void)viewDidDisappear:(BOOL)animated; -
view将要布局subviews
- (void)viewWillLayoutSubviews -
view 完成布subview
—(void)viewDidLayoutSubviews -
view检测到低内存警告
- (void)didReceiveMemoryWarning
5 IOS方向编程
IOS编程的方向支持一种肖像(portrait)和风景模式landscape。Portrait(肖像)模式是确实的模式。当我们看照片或者视频的时候,风景模式是一种更好地选择 缺省的upside-down portrait 模式是不支持的。
5.1 定义ios APP支持的方向
定下面的函数,用于支持程序支持的方向
-(NSUInteger) supportedInterfaceOrientations {
return UIInterfaceOrientationMaskAll ;
}
5.2 当方向改变时更新视图
-(void) willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
CGRect timeFrame = self.timeLabel.frame ;
float viewHeight = self.view.frame.size.height ;
float viewWidth = self.view.frame.size.width ;
float fontsize = 30.0f ;
BOOL hideButton = YES ;
if (UIInterfaceOrientationIsLandscape(self.interfaceOrientation)) {
fontsize = 30.0f ;
timeFrame.origin.y = (viewHeight /2 ) - timeFrame.size.height ;
timeFrame.size.width =(viewHeight) ;
}
else {
hideButton = NO ;
timeFrame.origin.y = (viewHeight /2 ) - timeFrame.size.height ;
timeFrame.size.width = viewWidth ;
}
[self.modeButton setHidden:hideButton];
[self.timeLabel setFont:[UIFont boldSystemFontOfSize:fontsize]];
[self.timeLabel setFrame:timeFrame] ;
}